决策改版声明
1、为了让决策设计更加便捷,客户体验感更好,我们从Workfine 6.1版本(更新日志)开始对决策进行了全新的升级改版,新版决策设计器我们使用了模块化设计,未来我们支持它的独立使用。同时我们还支持了
2、新版决策中,改良了旧版设计器的体验,
3、新版决策中,取消了传统资源框的概念,增加了分辨率设置、组件、图层和场景的概念。支持同一个决策设计切换到不同的场景。改进了组件的基础架构,支持更多的图表和规范控件类型,属性设置更加合理友好。
4、重点是新版决策中重新设计了联动功能,改版后的决策设计支持非常复杂的联动逻辑,同时也支持各个组件的隐藏展示以及更加高级的动作。
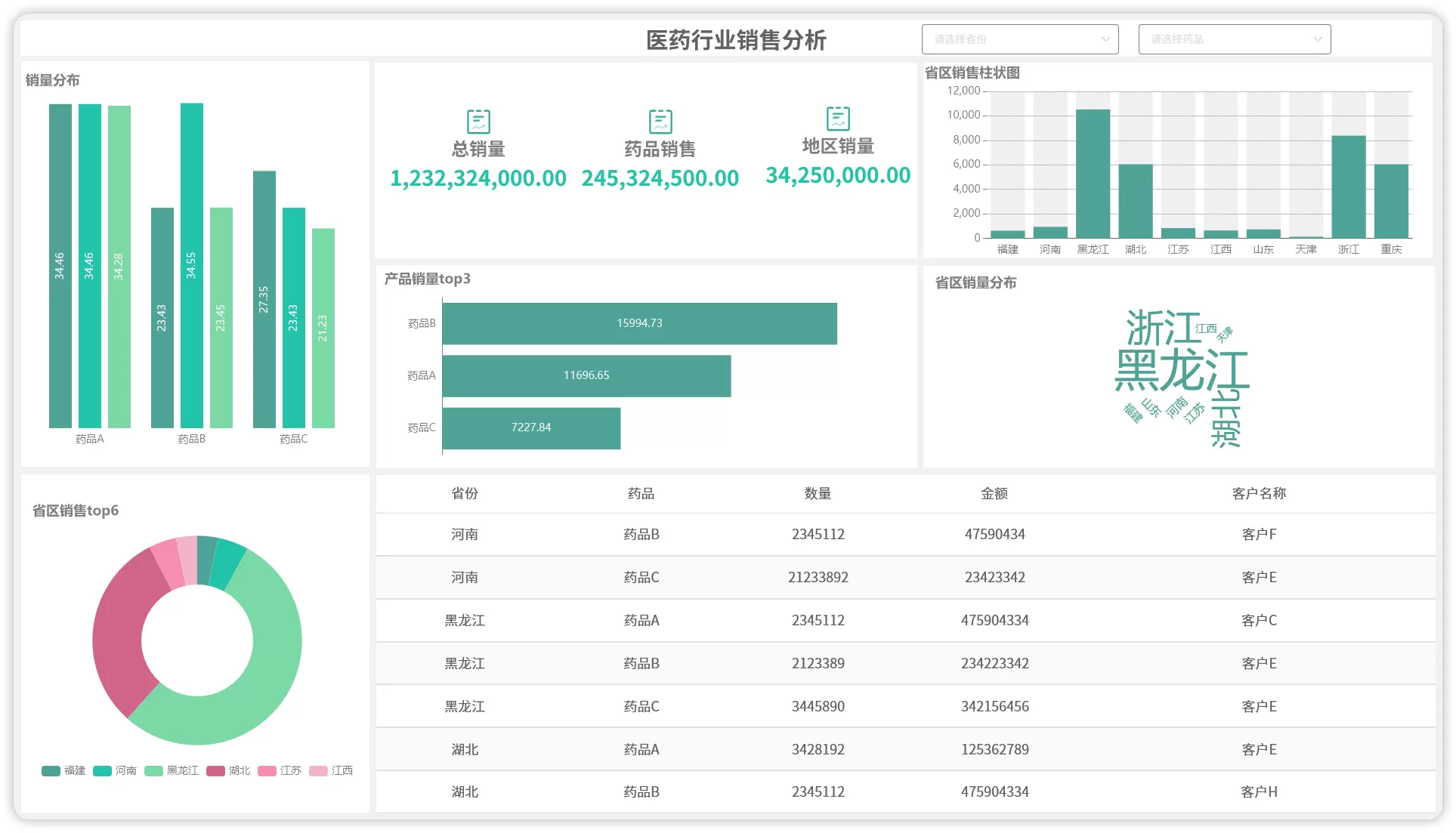
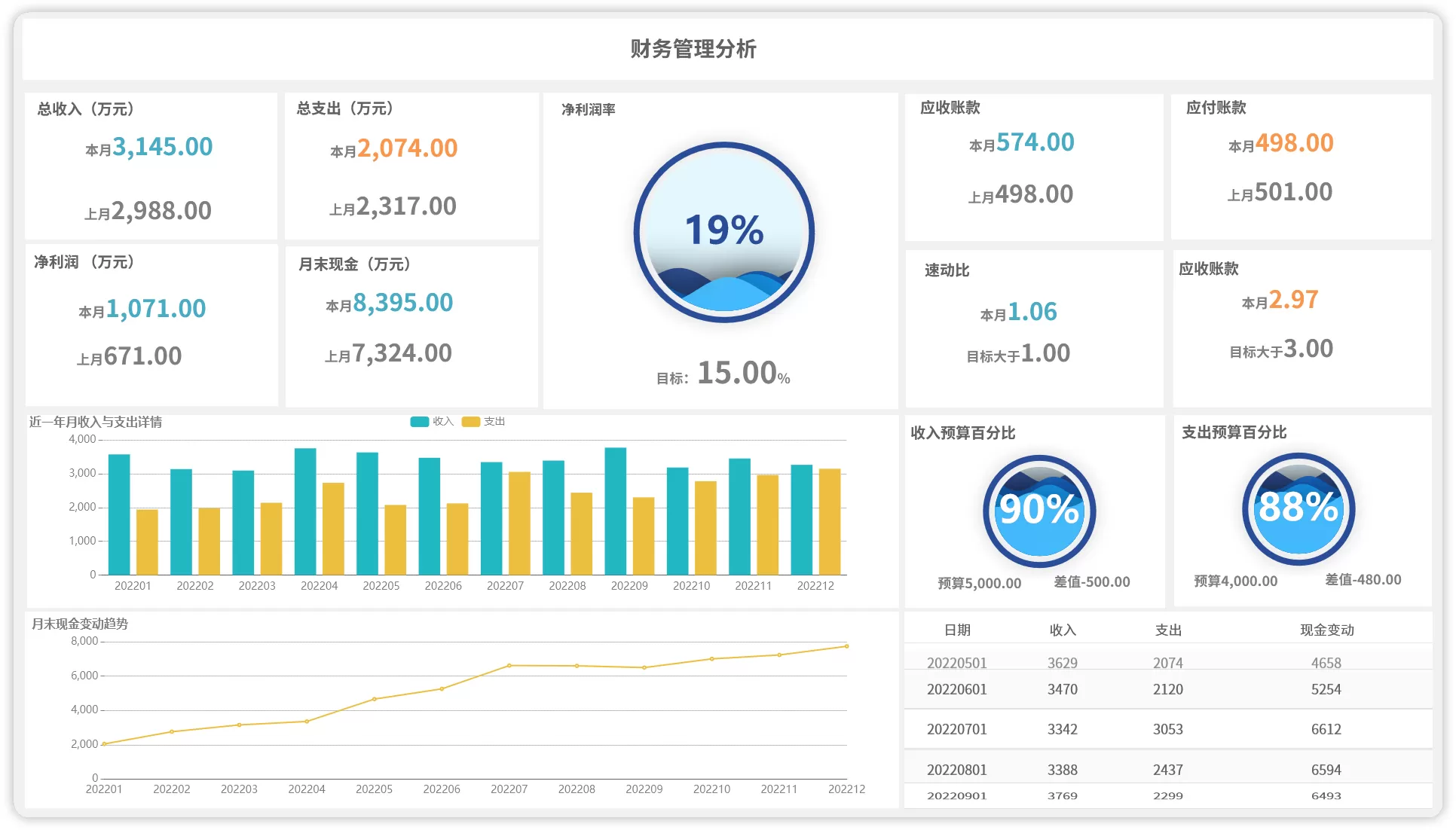
所以,改版后的决策能让我们的工作效率更高,交互效果更好,下面我们来看一下新版决策设计出来的效果图。


决策分析
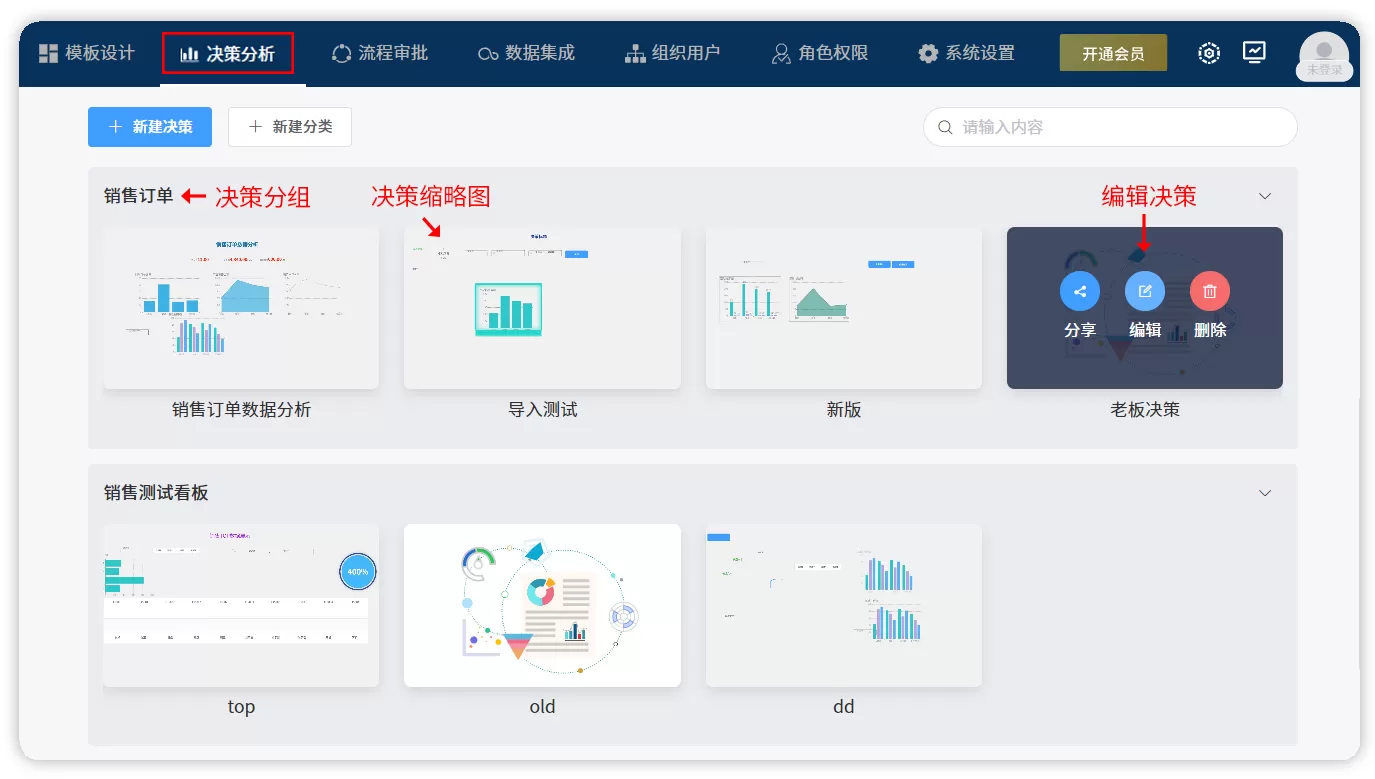
进入决策分析后,可以看到决策是按分组显示的,当鼠标放在决策缩略图上时,点击编辑按钮,即可编辑决策。
注意:老版设计的决策也会显示在这里,无缩略图,可编辑。

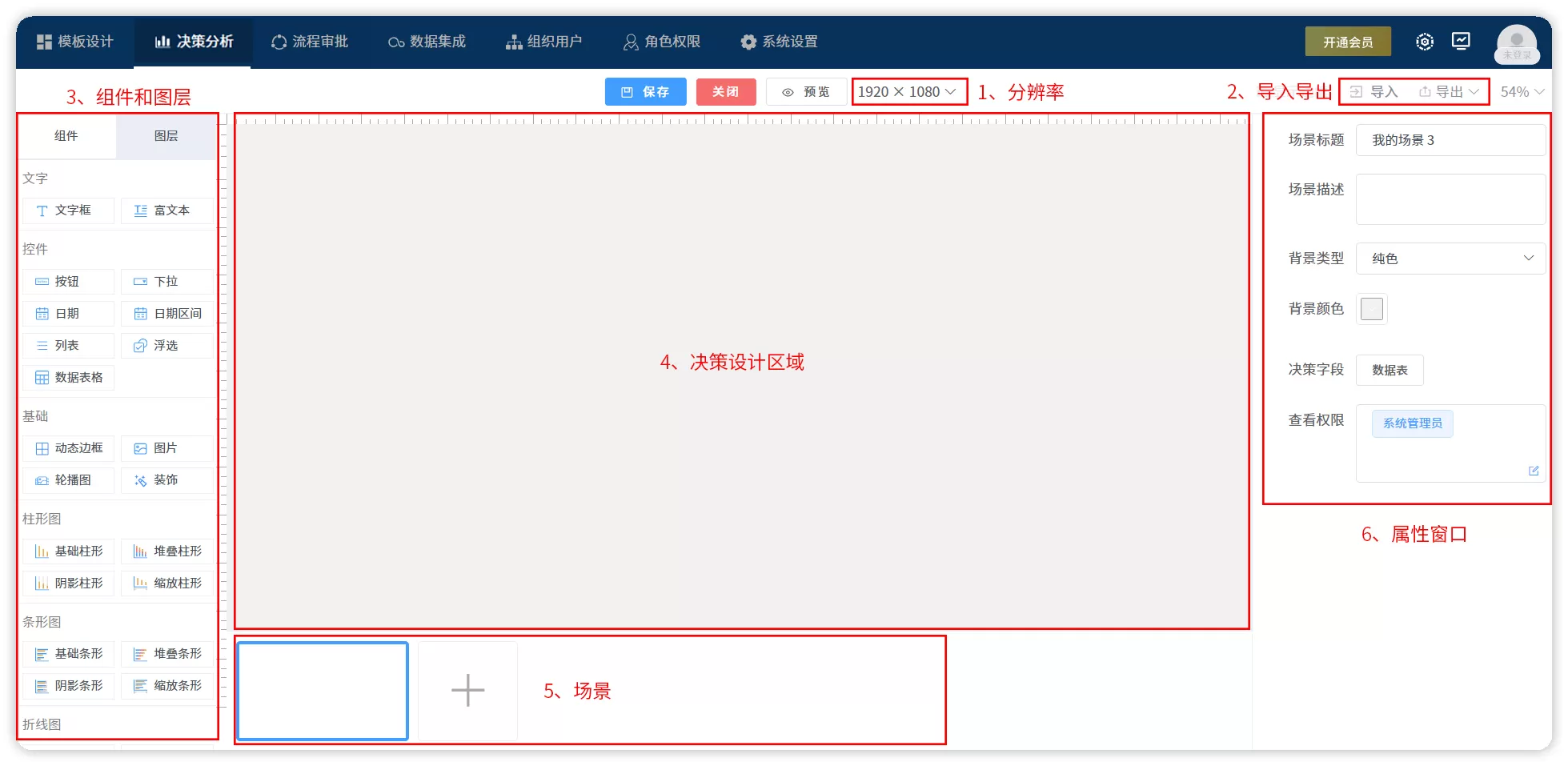
新版决策设计界面
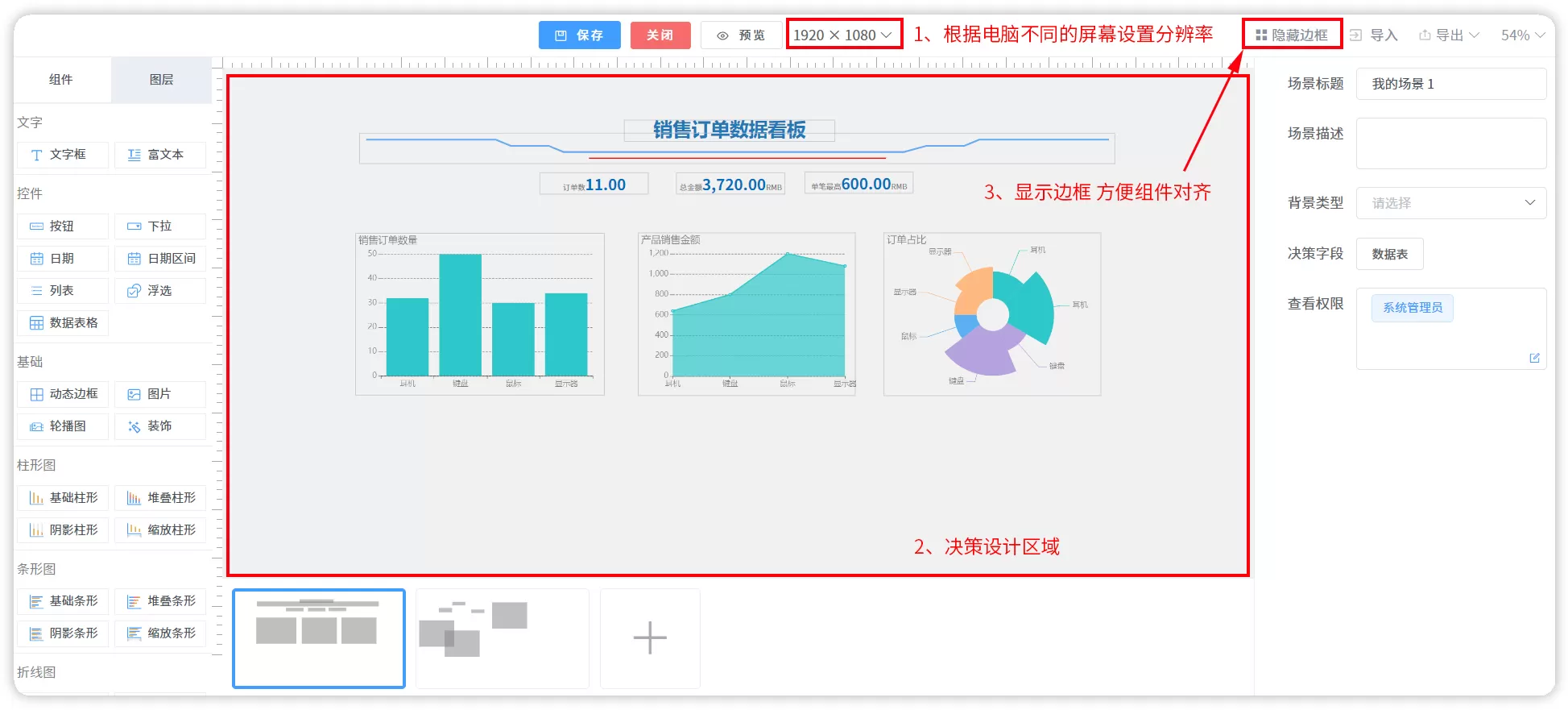
分辨率、导入导出、组件和图层、决策设计区域、场景、属性窗口。

1、分辨率:
可根据电脑不同的屏幕分辨率进行设置,来保证决策设计与决策展示之间没有差异。
2、导入导出:
可将决策模板文件进行导入导出(导出决策模板时会自动清除模板中的数据),增强了决策模板的复用性。后期我们还会添加决策商城,方便大家更好更快的制作决策。
3、组件和图层:
在新版决策中,取消了资源框的概念,添加了组件和图层的概念。
组件:组件的基础架构,支持更多的图表和规范控件类型,如果需要某个组件,我们可以直接将它拖动到决策设计区域,跟老版决策相比,操作上更加方便。

图层:这里添加的图层,跟ps中图层的概念类似。当组件层叠摆放时,可以在图层面板中,通过拖动鼠标的方法调节组件的上下显示顺序。并且当我们按住shift键选择多个组件时,通过鼠标右击可将多个组件组合或对齐。当多个组件组合后,可以在图层中选中组合,然后移动整个组合的位置。

4、决策设计界面:
根据电脑屏幕设置好分辨率后,就可以在决策设计区域设计决策了。在设计决策时,开启显示组件的边框,能方便我们对齐组件。

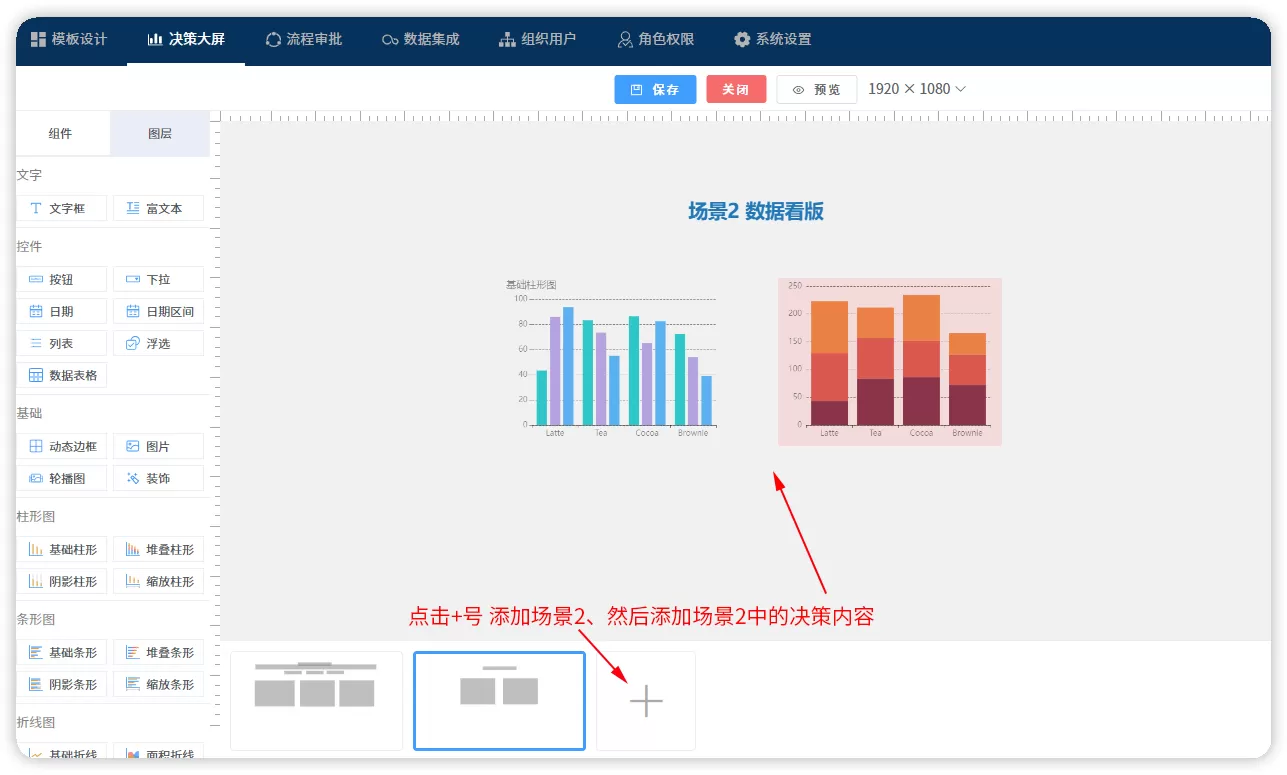
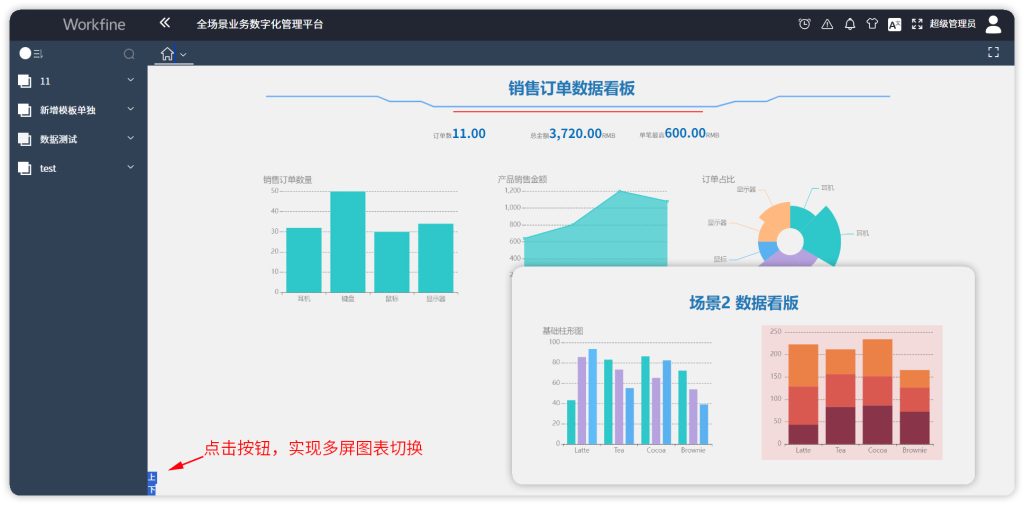
5、场景:
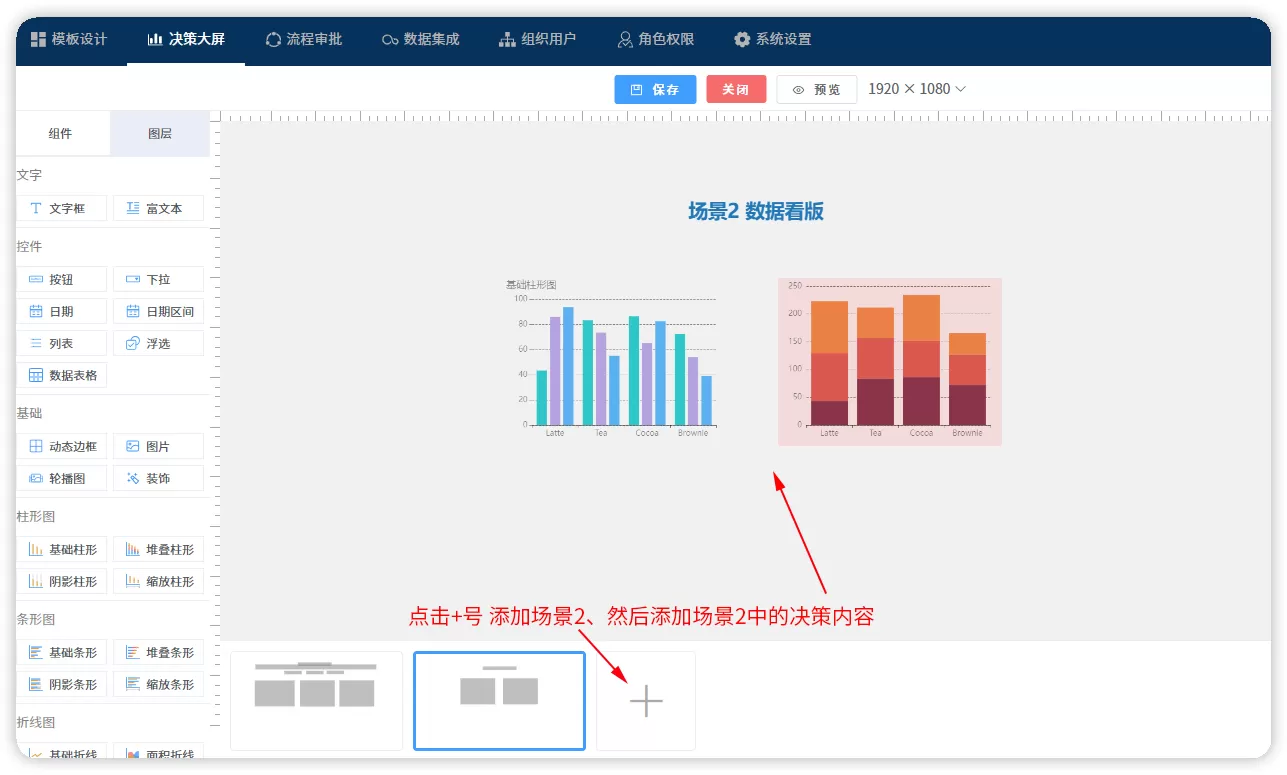
新版决策中添加了场景的概念,相当于多屏图表可以相互动态切换。 比如:我们点击+号,新增一个场景2,然后设计场景2中的展示内容,就能在应用端通过按钮切换决策场景。也可以通过手动添加按钮组件,来实现场景的切换(具体操作见:第三节课中的按钮案例)。


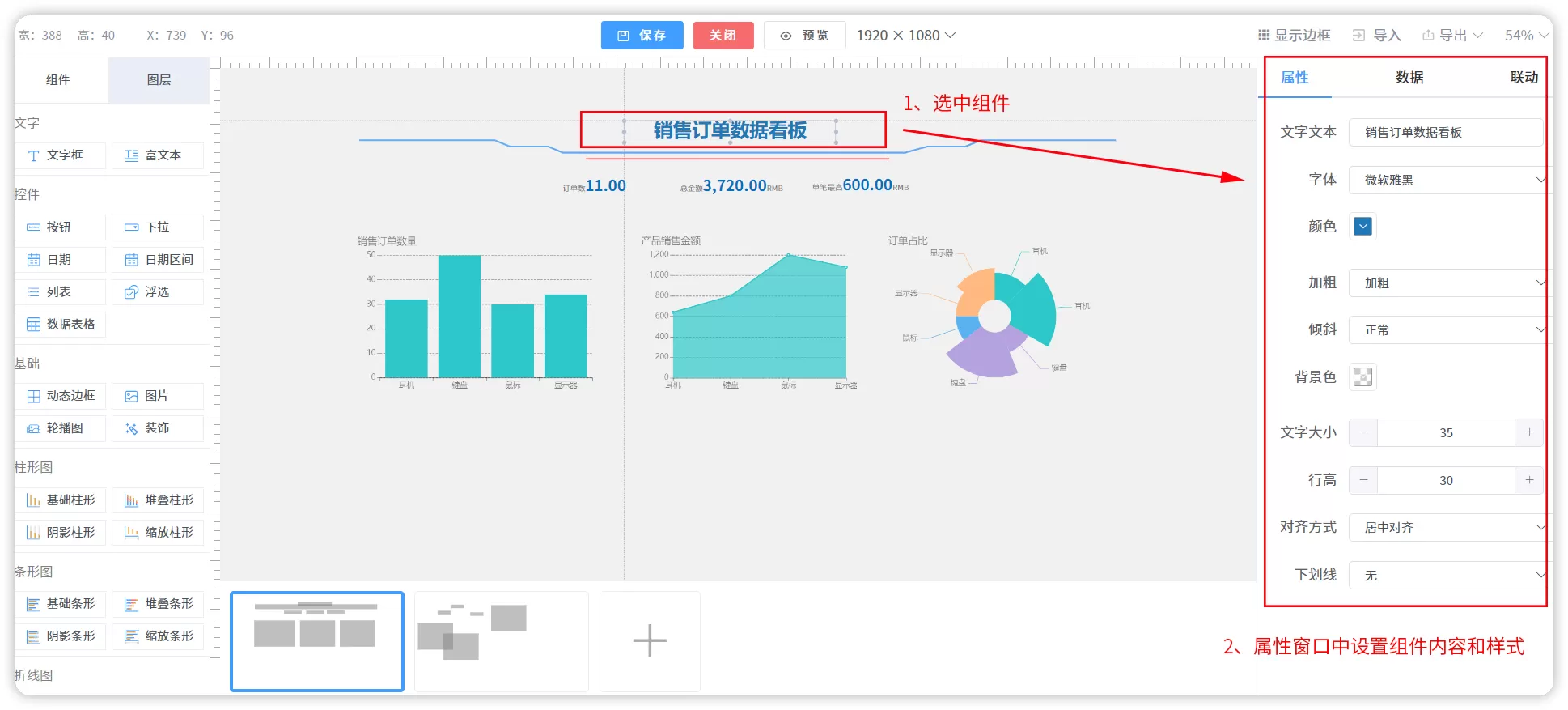
6:属性窗口:
拖动过来的组件,选中后,可在右侧的属性窗口设置组件的属性和显示样式。
比如:我们在这里拖来一个文字框,选中文字框后,在右侧属性窗口中设置一下文字内容(销售订单数据看板)和文字的样式,然后调节一下文字框的位置和大小,这样我们的决策标题就有了。

这就是新版决策的设计界面,包括:分辨率设置、模板的导入导出、组件和图层、决策设计区域、场景和属性窗口。了解完这些知识后,下面我们通过一个案例来演示一下,在新版决策中,决策的制作过程。
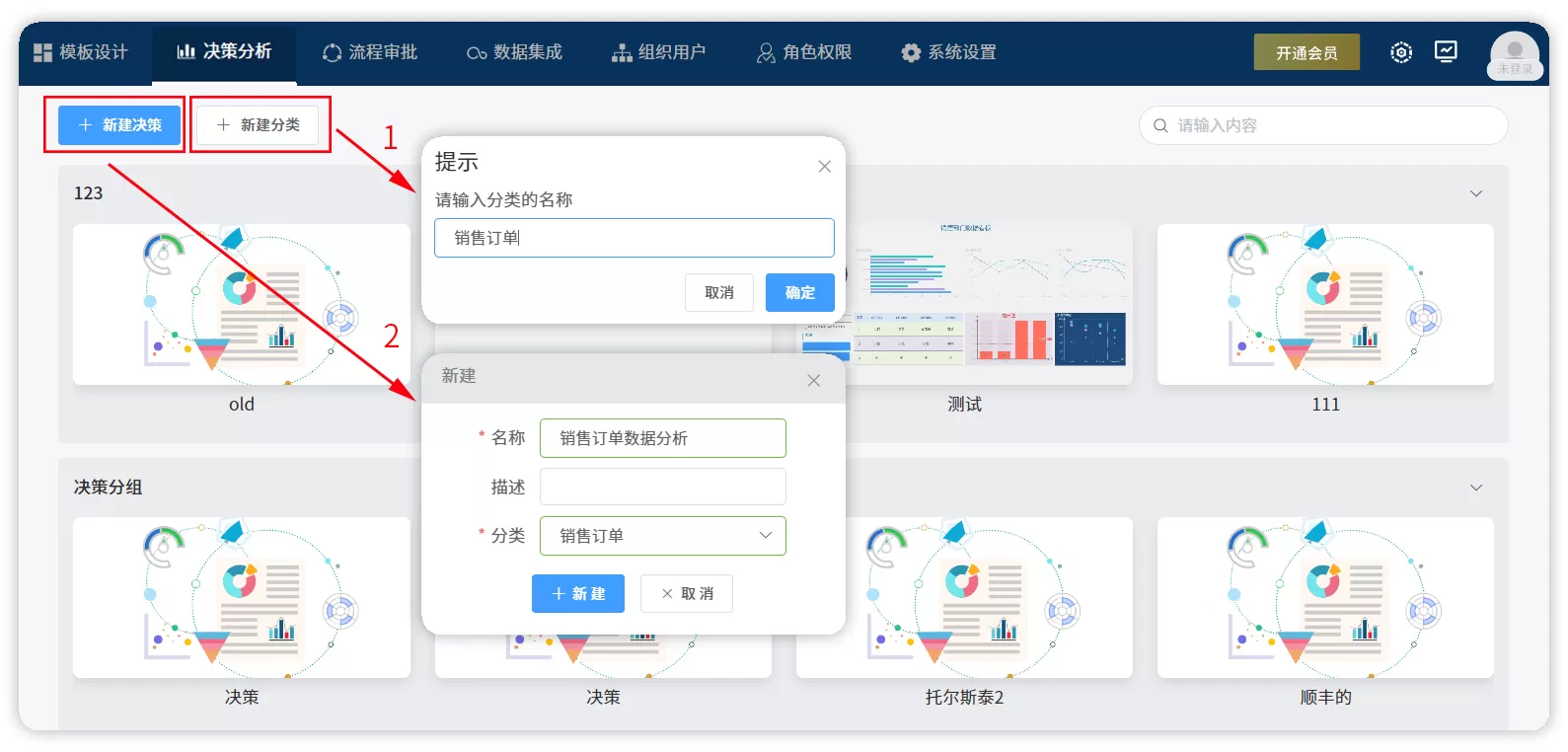
案例:销售订单数据看板
案例主要演示在新版决策中,决策的制作过程
第一步:新建决策分组:销售订单。然后新建决策:销售订单数据分析。

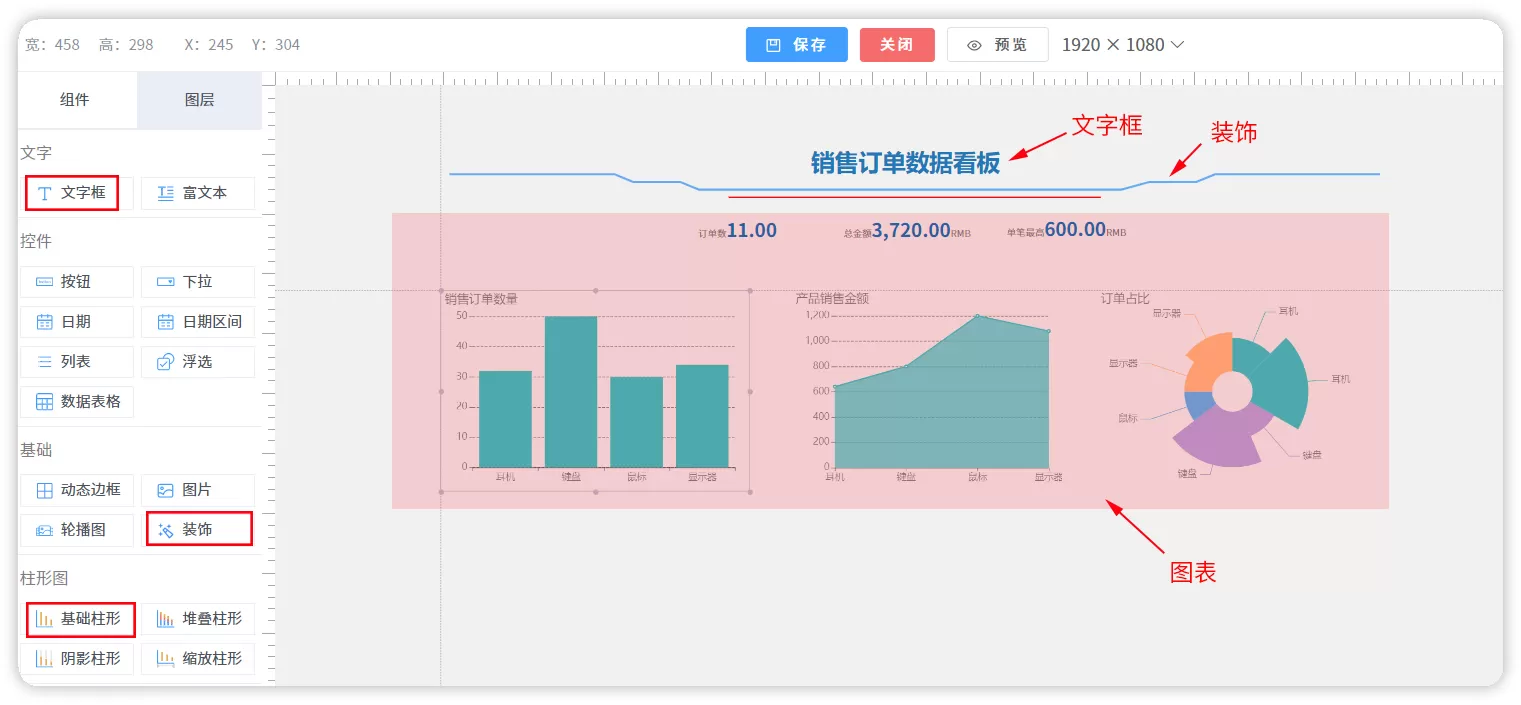
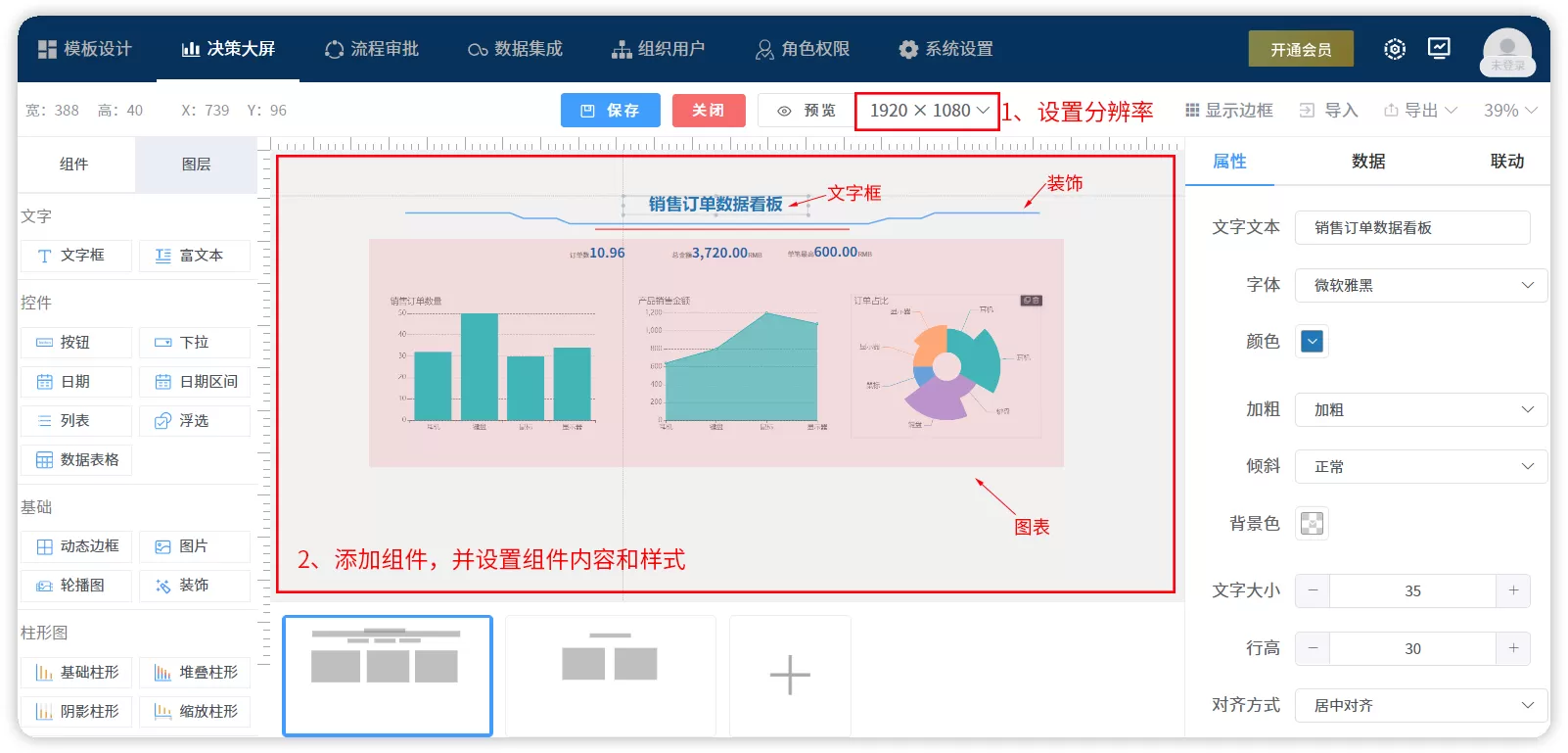
第二步:根据需求设置分辨率,并将需要的组件拖到决策设计区域,选中组件后在右侧的属性窗口中设置组件的内容和样式。
分辨率设置为:1920*1080
包含的组件有:文字框、装饰、图表

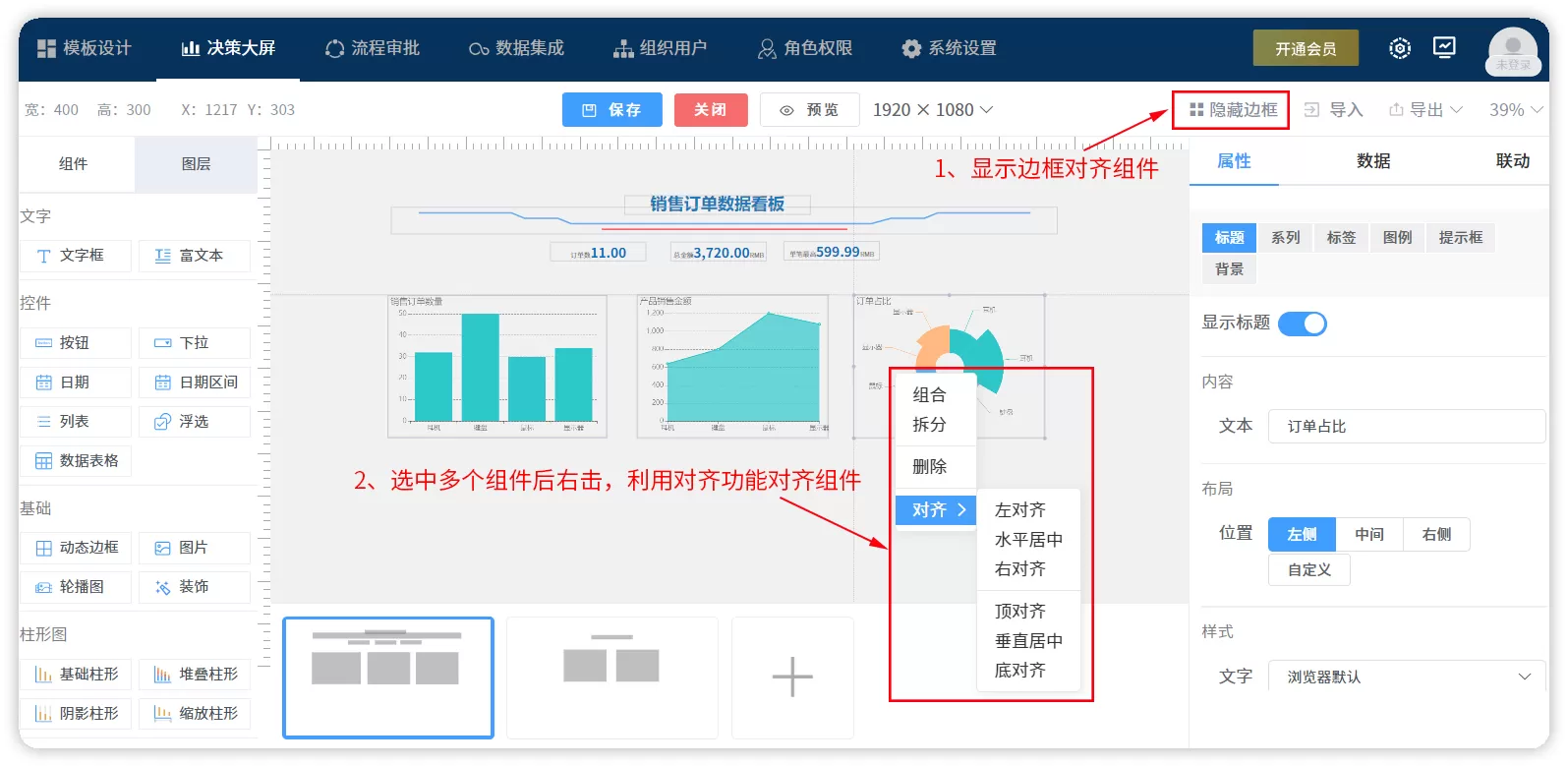
第三步:组件添加完成后,我们来调整一下细节,比如组件的位置。
在对齐组件时,开启显示边框功能可方便对齐组件。也可以按住shift键选中多个组件后右击,利用对齐功能来对齐。

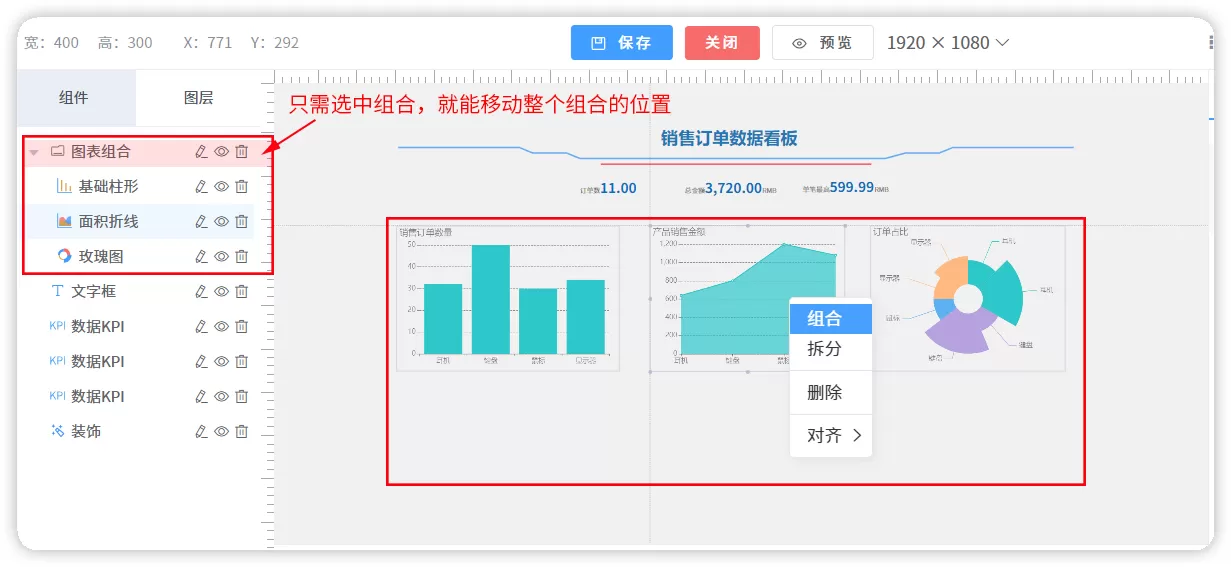
小技巧:对齐后,也可将多个组件选中,然后组合。组合后只需要在图层面板中选中组合,就能对整个组合进行位置的调整,非常方便。

第四步:添加场景2,同样的方法设计场景2中的决策内容

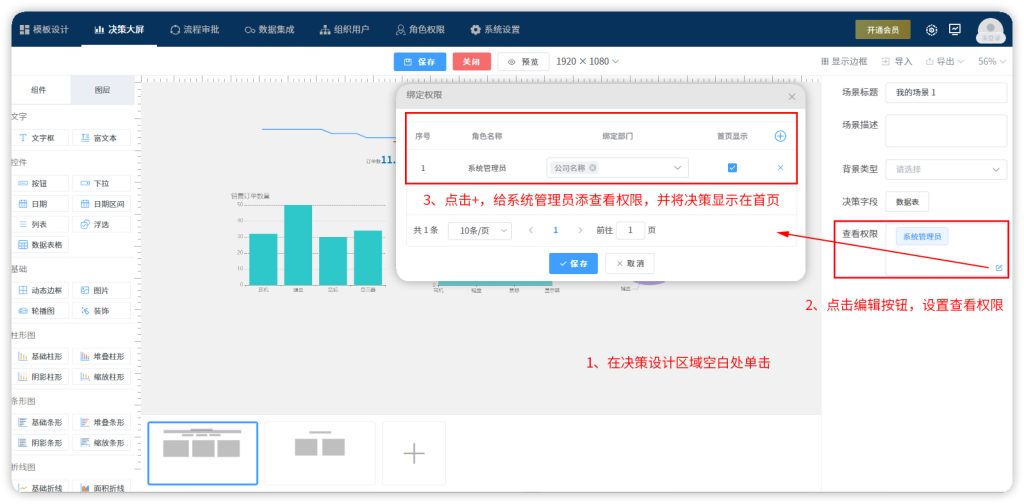
第五步:当决策设计完成后,还需要设置决策的查看权限,这里我们给系统管理员添加权限,并将决策显示在首页。然后保存预览。这就是新版决策制作的整个过程。


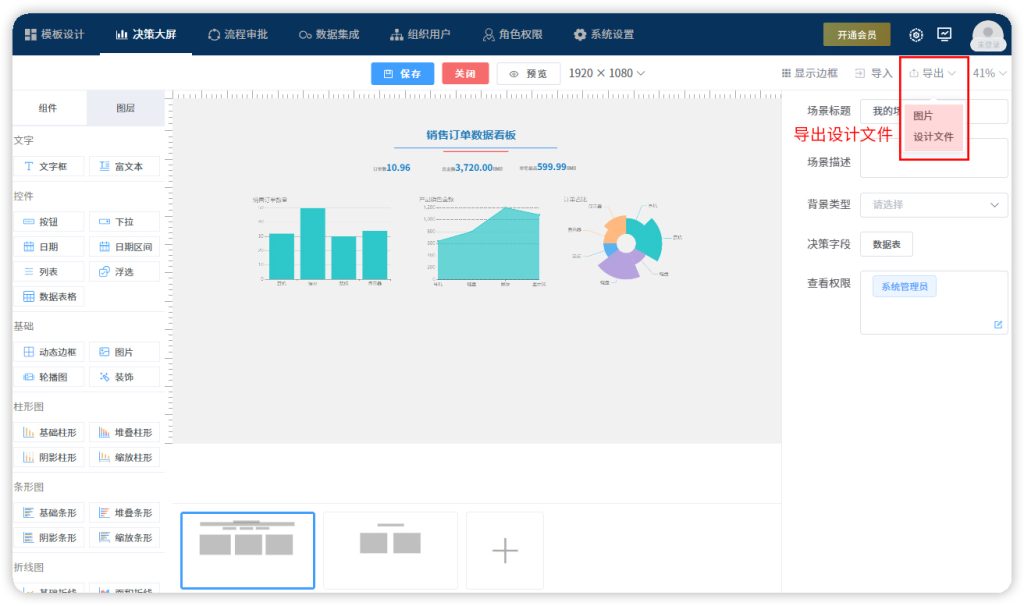
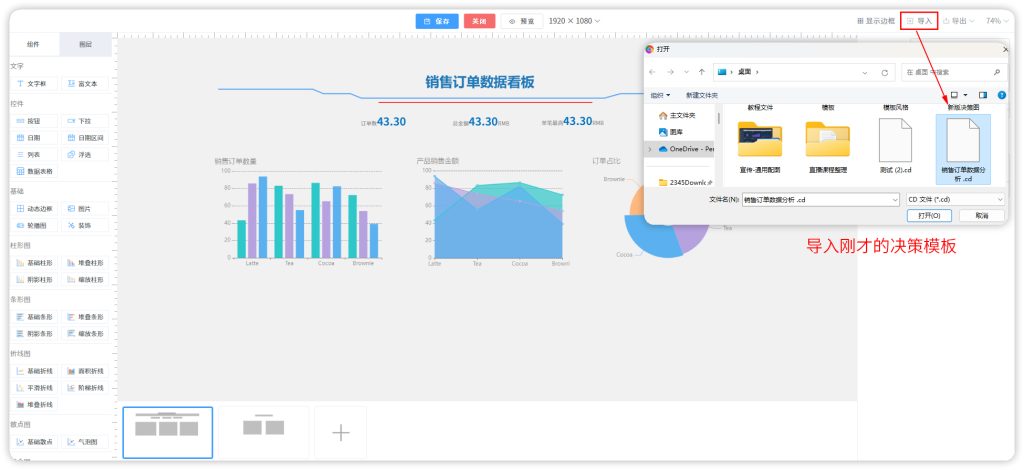
第六步:最后,我们来看一下决策模板的导入导出功能。
导出:点击导出按钮,导出设计文件:销售订单数据分析.cd,这个扩展名为cd的文件就是我们导出的决策模板。(注意,导出的决策模板会自动清空数据)

导入:新建一个决策测试模板,点击导入按钮,选中刚才导出的决策模板,即可导入决策模板。

这就是我们今天要讲的内容,谢谢大家的观看。










请登录后查看评论内容